Whenever you land on a page, the first thing you observe is the aesthetics and landing page design.
It's like going from a store to a shop whose layout and interior design automatically and subconsciously create a brand image.
The racks, collections, and catalogs in a departmental store are designed to engage window shoppers to become a buyer.
These interiors create a persona on consumers and make them perceive the brand in a certain kind of way.
The same philosophy applies to websites in this digital age, especially platforms where people consume or purchase goods, like eCommerce, SaaS, OTT, and more.
In eCommerce websites, images, product descriptions, and other elements need to be taken care of smartly. You must pay keen attention to all the details and be controllable to provide a dynamic browsing experience to the website visitors.
Visual content plays a key role in digital space. You can write persuasive copies, and provide profitable discounts and coupon codes, but if your website’s visual appeal is not impactful, then eCommerce sales will take a hit.
Suppose you get pamphlets and flyers in your newspapers with poor images and blurred subjects. Would you even look at that product, let alone inquire about it, even though it is relevant to you? Probably not.
Affiliate marketers also have to make sure how they can leverage Amazon images for their campaigns to acquire maximum acquisitions. Before I share how Affiliates can append Amazon product images to their websites, I will share how vital images are for an eCommerce business's success.
Importance of Images in eCommerce
Gives Your Catalogue a Personality
Supposedly you went to a brick and mortar store where all the products on the shelf are jumbled-up and racked randomly without any proper structure; what kind of impression would you immediately get from that? You certainly think that the owner is not taking care of the products and is not serious about the store's growth.
Inconsistent placement of the products in the brick and mortar stores is not welcomed by customers.
Similarly, if you don't showcase your products in your eCommerce store with a constant look and feel, the customers will perceive an insincere brand image of yours.
Images are different, not perfectly aligned, blurred, or inconsistent, and an unclear background will break your sales too.
The lower quality product image would make that product look cheap and not worth buying. Therefore, if you maintain continuity and establish a style for all the products, your catalog will get a personality that will get that brand image to convert and sustain the customers.
Product Image Quality Directly Impacts Conversion Rate
This one makes direct sense. If a product image is of high quality, the customers can perceive it more vividly and accurately to make informed purchasing decisions.
More than 10 years ago, this observation was noted when in 2007, a study found that high-quality images are three times more likely to convert visitors into buyers.
High-quality images automatically create an appeal that can easily inspire your potential buyers to purchase your products.
A good image entices users to keep looking at the product pages and convert as buyers.
Helps You Win Trust of Buyers
As per a study, high-quality images are helping eCommerce stores win the trust of the customers.
A good image can make a brand seem more approachable and trustworthy. They think the quality of the product perceived through the image can be delivered as well. They can trust the product and the vendor easily compared to how they perceive through an average-looking image.
You can Showcase Your Products Creatively
As already discussed, the eCommerce product images are a unique format of content. These are not like header or slider images that you implement on other areas of your site.
They exist to help you showcase your products. Therefore, you get a chance to completely utilize the real estate and emphasize all the USPs and features of the product.
In a few years, uploading 3D, augmented reality, or virtual reality photos and videos will be a thriving reality in eCommerce product images.
In a nutshell, any format that helps you showcase your product effectively is a winning strategy to implement for your eCommerce store.
Since you know the importance of product images in eCommerce, let's discuss tips for Amazon sellers on how they can shoot images for their products to reach millions of customers of the largest eCommerce platforms.
Tips to Shoot Best Images for Amazon
These tips cover the basics of photography aligned with Amazon’s rules to upload pictures.
Before we jump into discussing the tips to shoot photos, let's have a brief overview of Amazon's rules to capture and upload pictures.
Brief Overview of Amazon’s Rules
Read this dedicated resource from Amazon to get all the rules for image uploading on Amazon.
Here’re a few highlights for you to consider:
- Amazon accepts JPEG (.jpg), TIFF (.tif) or GIF (.gif) file formats, but JPEG is preferred
- Images must have more than 72 dpi resolution
- Images should be 1,000 pixels or larger in either height or width
- MAIN images must have a pure white background
- The product must fill at least 85% of the image area.
- Images must match the product title.
Always Prefer White Background

Many people believe that keeping products in a white background will make the image look boring. But trust me, white background is a no-brainer for making your eCommerce images sharper and impactful.
The white background discards all the clutter that can grab visitors' attention away from the product.
76% of seven million eCommerce product images have a plain white background. Such a huge chunk of images in the white background clearly shows that it would be working for those sellers to showcase the products.
If you use any gradient or solid color background, feel free to do so. But keep in mind that the look and feel of the product will change. The product will have shadows and highlights that are not original.
White background makes your products timeless, neat, sophisticated, and professional. True colors and appeal of the products are also maintained the most on white background.
Make Sure Product is Sharp and Crisp
This one goes without saying. You need to ensure that the product you are showcasing is photographed well. The details have to be crisp and sharp. Otherwise, details of the product will look shaggy and unprofessional.
If the photographs are not sharp, customers might not perceive the details as they should have. Like blurry or shady images with uneven shadows and inconsistent highlights might make the product look different than what it is.
Therefore, it is critical to make sure of the basics of photography while clicking the pictures for eCommerce product images.
Consider yourself as a buyer. Would you like to come across unprofessional images and blurry backgrounds when you shop online? Detailed and crispier photographs make people interact with your brand confidently and decide whether to go for the product or not.
Focus on the Resolution of the Images
Resolution images have special importance in eCommerce product photography.
In simple terms, high-resolution impacts the quality of the image.
Higher resolution results in better clarity of the image. Images become more detailed and refined. When you zoom in, the images don't get cluttered or blurred if the resolution is high.
Therefore, when you want to apply effects like zoom-in during hover or clicking, you can confidently do so without worrying about faded pictures. Higher resolution will help your product maintain quality when the users zoom in or hover over the images.
Prefer Uploading Images in Multiple Angles
Users need to understand the beauty of the products and determine their overall physical dimensions to make informed purchasing decisions.
Product imagery showcasing different angles and physical dimensions matters the most in helping users determine whether the product is a right fit for them or not.
You can always utilize product descriptions to describe the dimension and the size. But if you can showcase that visually, it'd be game-changing to pursue buyers.
Avoid Using Other Products or Props With the Main Product
Sometimes sellers use props and materials in images to emphasize and showcase the features of the product.
While doing so, we have to be very mindful of using those props. Otherwise, they might end up grasping too much attention from the viewer.
You don’t want people to perceive the props to be more attractive than the product itself. Therefore, it is vital to understand what you want to include and how you want to put them with your product without harming the quality of the image.
The best way to leverage a prop is to use simple ones. Use props that are relevant to your product and help you show the genuineness of the primary product.
Since using the white background is a good idea, adding props too can emphasize the entire look and feel of the image.
Use Tripod and Artificial Lights

E-Commerce photographs are not like the pictures you click to upload on your social media accounts.
You cannot simply click hand-held photos from mobile and directly publish them on your store.
You have to be very keen on the production of the photographs to upload to your product pages.
Suppose you are looking at eCommerce your business very seriously and want to scale it. In that case, you have to pay very keen attention and a lot of thought into constructing your images to make your products look as original as possible.
The orientation of the photograph matters, along with the details of the frame. Therefore, use artificial lighting in your setup and have a tripod for product photography.
Tripod will give your photos stability. Third-party flashes will help you highlight details and shadows with the required focus.
Use Models Wisely
Amazon Sellers use models in the images to give a realistic look and feel to the products.
Models certainly give dynamic appeal to products. The visitors and potential buyers can visualize themselves utilizing their product, thanks to the models.
They can imagine themselves using the product and profoundly grasp the unique selling points and the benefits of the products.
Make sure that you are leveraging models in your favor.
Not every single product requires models in them. Major categories can leverage models, but the images' quality will perish if you forcefully include them without choreography and conceptualization.
Now, let’s explore this post’s technical side, adding images to your WordPress site.
How to Sell on Amazon: A Beginners Guide in 2022
How to Add Amazon Images to Your Guidelines
We will show you three ways to do so.
With these, you can quickly and effortlessly add product images from Amazon to your affiliate site.
Let’s see all of them in detail.
Use Affiliate Booster Plugin (The easiest way!)
With Affiliate Booster, there are two ways to add Amazon images.
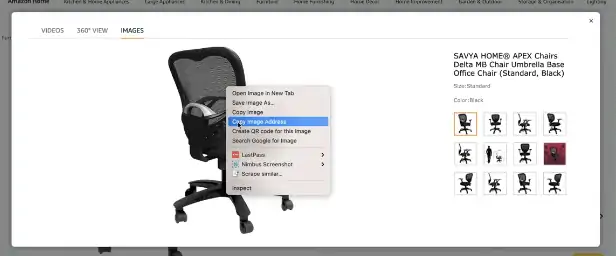
1.1 Through Copying Image Address
In our affiliate booster plugin, we have incorporated adding images most efficiently.
Just copy the image address from Amazon.

Then, go to your WordPress dashboard and use our plugin.
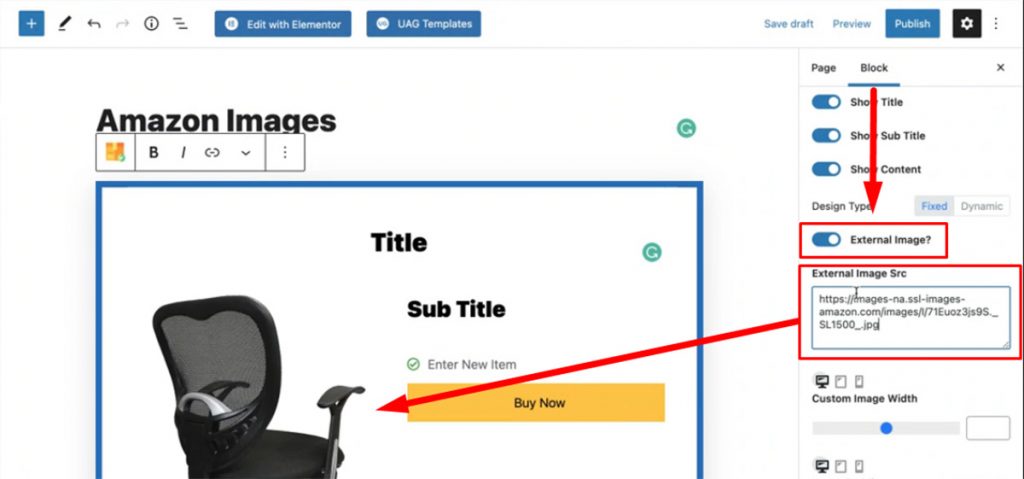
On the Block tab, you can scroll down to find the option of External Image Src.
Copy the image URL there, and you will see the images added in the article.

You can also drag the Custom Image Width bar to change the size of the picture as per your requirements.
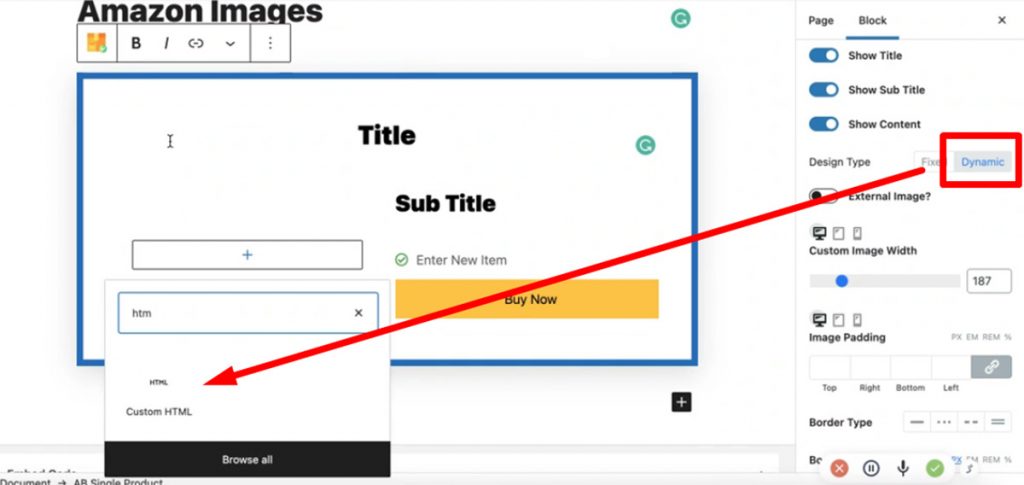
1.2 Using Custom HTML
In your Design Type, choose Dynamic. Then, go to the product image that you want to use. Make sure the SiteStripe is available.
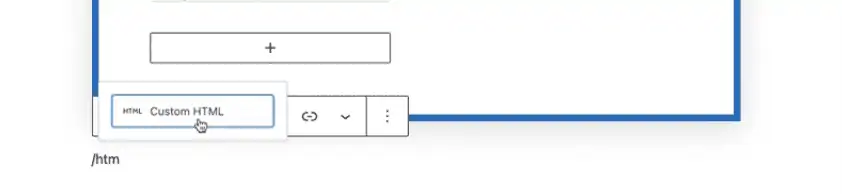
Add Custom HTML block.

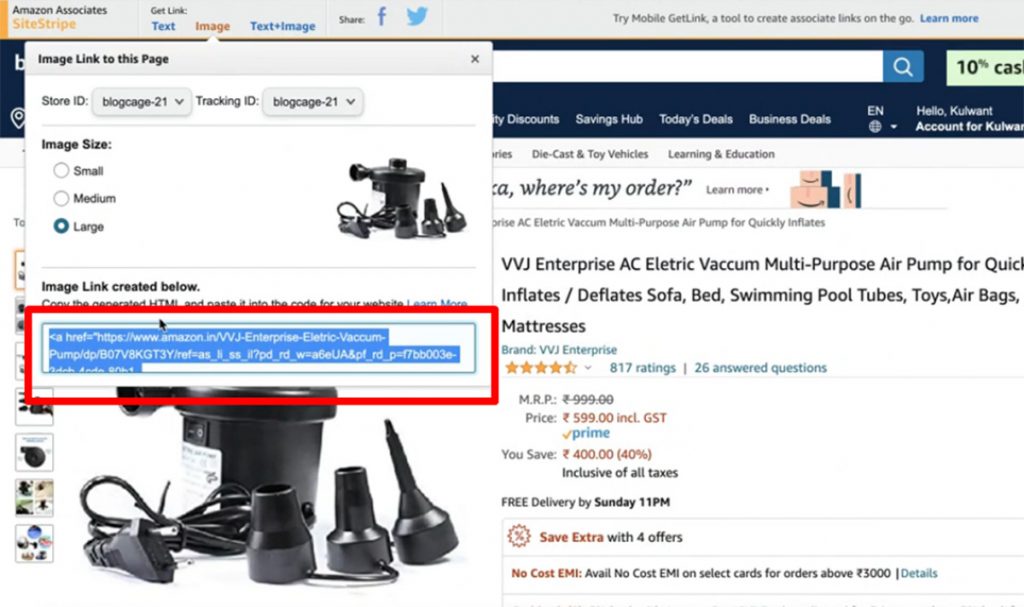
In SiteStripe, go to images and copy the URL with your preferred design sites.

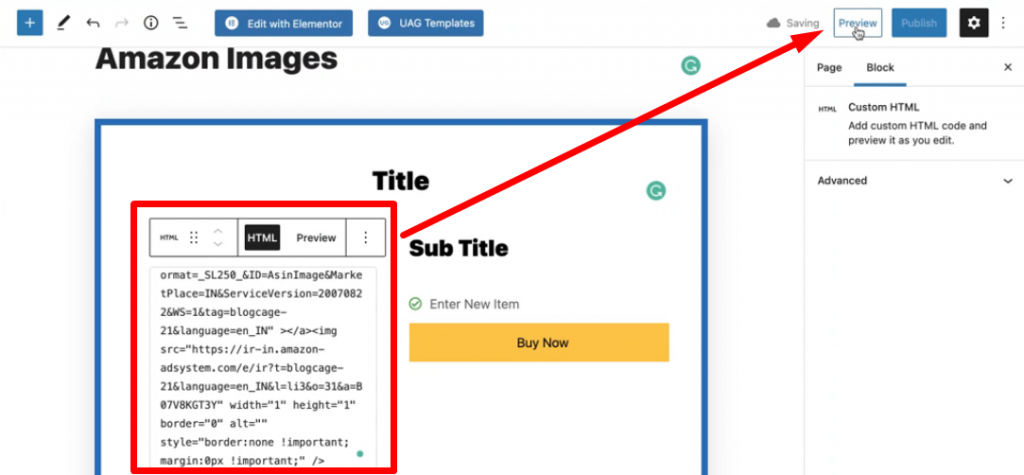
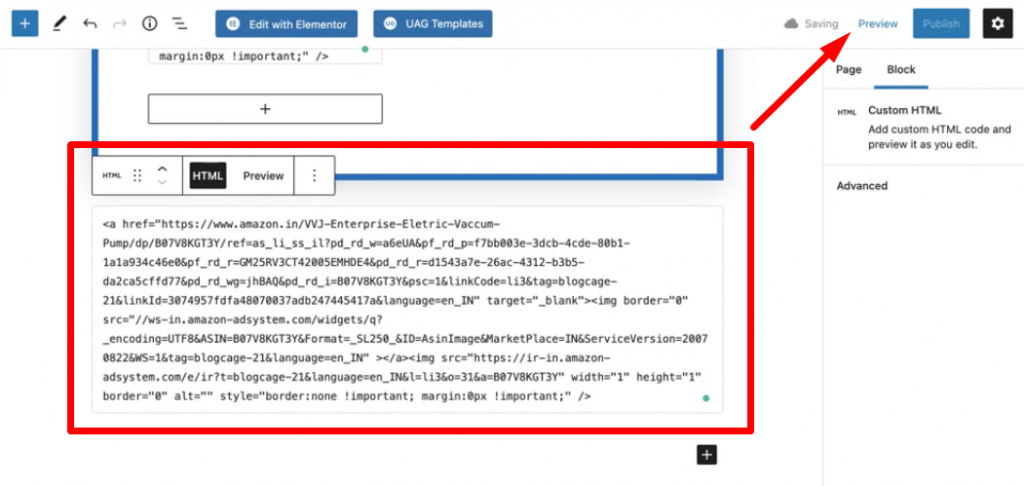
Now, go to the WordPress dashboard and add an HTML block inside the editor.

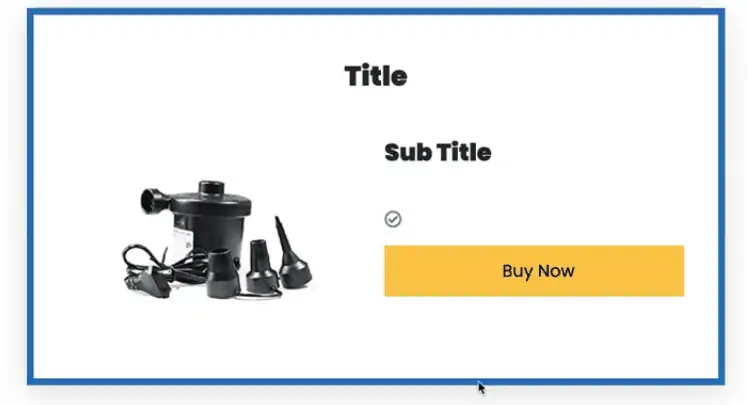
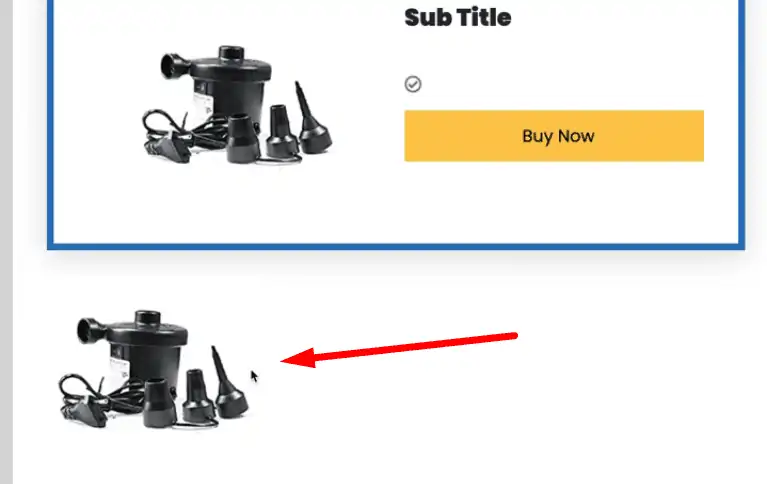
Then, Save Draft and load the Preview of the page to see the image added to the page.

2. Adding Images Without any Third-party Plugin
If you don’t wish to use any plugin and still want to use images from Amazon, you can do so by using the HTML block.
Inside the WP editor, add the Custom HTML.

Paste the image code and check the Preview.

You will see the image added to the page.

Concluding Thoughts
So, here are the concluding thoughts on how to use Amazon images in affiliate articles. I hope this article helps you make the most of Amazon images to acquire maximum sales through your affiliate sites.
Last but not the least, make sure you abide by the rules of Amazon Associates Central. It’s a very long-form resource but I highly encourage every Amazon Associate to go through them to not end-up doing something that Amazon does not like.
Read more – Associates Program Operating Agreement
Feel free to drop your questions, feedback, and thoughts about Amazon images and this article below. I’m keen to know what you have to say about this topic.